Scroller breaks my table when using search
Scroller breaks my table when using search
I have used scroller only as I need to save the scroll position.
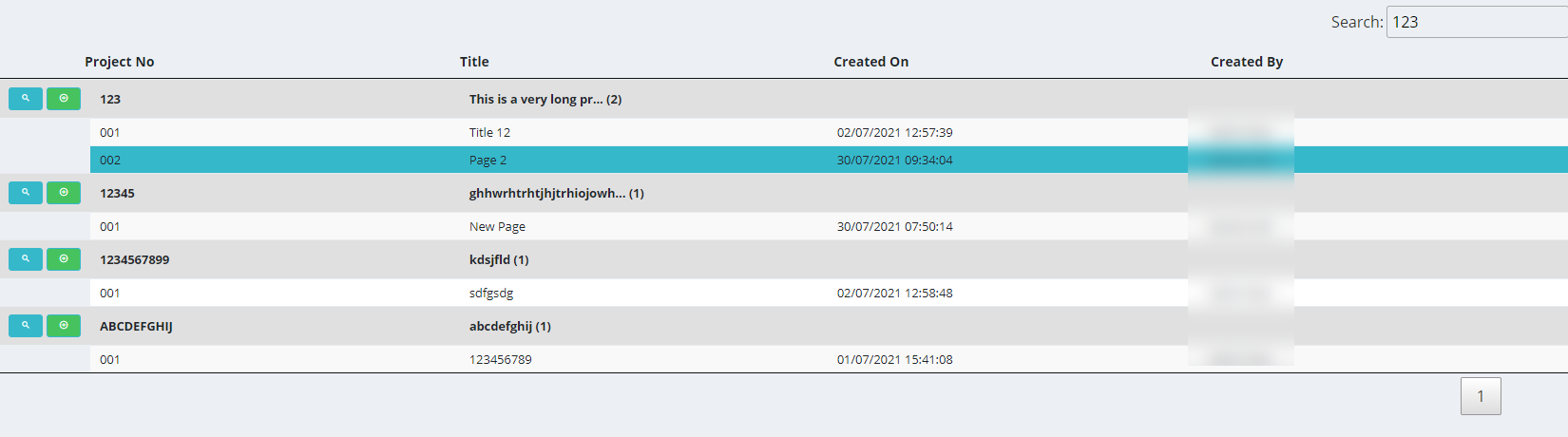
If I don't have scroller enabled and search for "123" I get this view

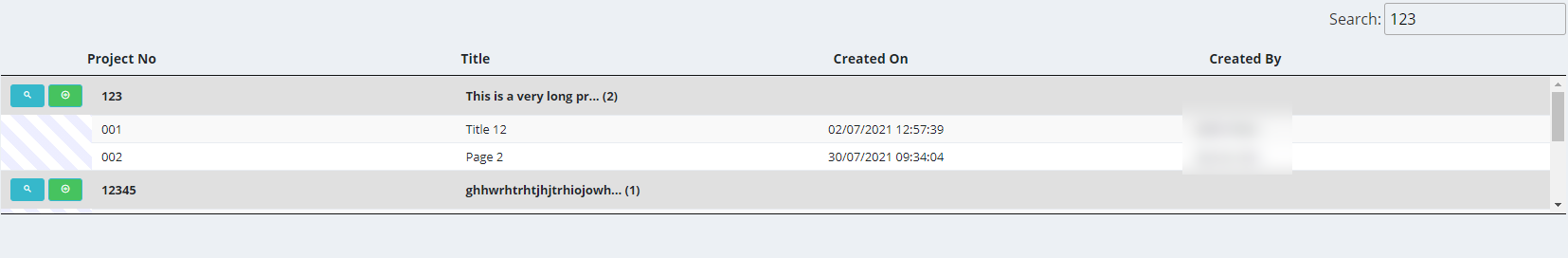
If I enable it I get this view

Why is it shrinking the height of the table and adding a scroll bar?
I am also using the 'row group' plugin
Regards
Darren
This question has an accepted answers - jump to answer
Answers
Looks like you are using the RowGroup extension. The Compatibility matrix shows the Scroller extension is not compatible with RowGroup. Are you using RowGroup with Scroller?
Kevin
Hi Kevin, Yes I am using Rowgroup and I cannot remove that. The only reason I am using scroller was to save the position of the scroll bar ... maybe I can do that another way and removed scroller?
Are you asking about the scroll bar generated by
scrollYor the browser?What is happening that is causing the scroll bar position to not be saved. In other words we need more details of what you are doing so we can offer suggestions. A link to your page or a test case showing the issue will give us the best understanding.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Yes, the scrollY option. I have the following code.....
I have set scrollY to 550 but when I use "search" it shrinks the content as shown above.
I cannot share the page as it sits on my company internal network :-(
I have changed the code to ....
and it still saves the scroll postion ... what it doesnt do is lock the "Search" box at the top of the page which is the reason I ended up using scroller in the first place!
I have removed Scroller completely, set "scrollY": "550px" which locks the search box in position. The only thing missing is the remembering of scroll position which is a shame. I am turning it off today but if anyone knows how to save the scroll position of the scrollY without breaking as above....
When you say save the scroll position are you referring to
stateSave?Please provide more details about the issue and when it occurs.
Kevin
Can you provide an example here:
http://live.datatables.net/
Kevin
I have modified http://live.datatables.net/takurura/12/edit
I have just added "scrollY": "600px", to be able to lock the search bar but the scroll position is forgotten. If I take this line out the stateSave works fine.
Just to make sure I understand the problem. You are wanting the scroll position of
scrollYsaved usingstateSave, correct?Kevin
@kthorngren yes thats correct.
I'm not sure that the
scrollYposition is saved usingstateSave. @allan or @colin might be able to say or give you an idea of how you can save and load the position usingstateSaveParamsandstateLoadParams.Kevin
@allan or @colin is this something you can help with?
@allan or @colin is this something you can help with?
When you have Scroller enabled (which you do appear to), then yes state saving should work for the
yposition.Do you have the Scroller extension being loaded on the page?
Allan
@allan I did have the scroller extension but it displayed the behaviour as seen at the top of this post so I can to remove it.
The Compatibility matrix shows the Scroller extension is not compatible with RowGroup but
I noted that if I just used scrollY it fixed the search bar in position (which is what I want) but then does not save the scroll position. ( does work if I remove scrollY)
I guess I want the best of both worlds! :-)
Yup sorry - state saving with scrollY on it's own at the moment just doesn't work.
It would need modification of the state object (the
scrollTopvalue of the scrolling container would do) instateSaveParamsand then usestateLoadedto restore the position (it might need to wait until thedrawevent). So possible, but it would need a little work.Allan
@allan ... Could you use local storage to save the current top row and then set it back?
This is a real show-stopper for my project as I have 100's of rows and every time a row is clicked to go to the record when they come back the table is at the top again. :-(
I currently have this code ....
Could it be added in here somewhere?
This is the table you helped with before.
http://live.datatables.net/takurura/7/edit
The state saving that DataTables uses makes use of localStorage, yes. So if you go down the route I describe above, then yes, it would use that. Alternatively, you could just do your own state saving for this one.
Allan
@allan I have been trying for days but cannot make it work ... if you get the time and could do a demo I would be eternally grateful! :-)
Here is an example based on Allan's comments:
http://live.datatables.net/piyivupo/1/edit
Added a jQuery scroll event handler to save the scroll position. Used
initCompleteto set the loaded scroll position. As Allan mentioned setting it instateLoadedis too soon.The tricky part is knowing the selector to use.
scrollYclones the table elements to facilitate scrolling. I used$('#example_wrapper .dataTables_scrollBody')to get the scrolling container. Changeexampleto the id of your table on your page.Kevin
@kthorngren Thank you so much!!!!! It works perfectly! I can see the light at the end of the tunnel for my project! :-)
@kthorngren I spoke too soon! :-(
I added the code to this demo (you helped with this before) and it seems to work at first but once you have scrolled and then click one of the headings it jumps around the screen randomly?
http://live.datatables.net/requyaki/1/edit
I'm not seeing anything randomly jumping around the screen. When I sort a column the table is scrolled to the top. The scroll event is probably called but it is only saving the state. The only time the scroll position is updated is in
initCompleteso it only happens once.Please more details about the problem, like what is jumping, and steps to recreate.
Kevin
@kthorngren When I click in the example sometimes multiple rows open and close. Looking in local storage I see the scrollY variable changing as I scroll but it resets to zero when a row group is clicked which I assume is wrong.
I think maybe I need to set the scrollY variable in here?
When you said clicking the heading I thought you meant in the header row to sort the table.
I'm not seeing this. When I click a rowGroup it toggles the one group. Have you tried the example without the code to see if it behaves the same?
I've only seen it be zero when at the top of the table, like clicking collapse all. I added a console.log statement to see what is saved.
http://live.datatables.net/requyaki/2/edit
Tried many times but haven't seen this reset to zero when clicking on the rowGroups.
Have you tried different browsers?
Kevin
http://live.datatables.net/yirajeri/1/edit
If I click "collapse all", in the console I see the following.
"Saving scroll position: "
0
"Saving scroll position: "
0
"Saving scroll position: "
0
If I then scroll one mouse wheel revolution down so I can see "New York (2) Sales Assistant", the console says "saving scroll position: 100" if I then clear then console and click on the "New York (2) Sales Assistant" heading I see 4 entries in the console ...
"Saving scroll position: "
100
"Saving scroll position: "
0
"Saving scroll position: "
0
"Saving scroll position: "
0
Does it look like it's firing 3 times with a value of zero?
Your example is calling stateSave multiple times. In your 3 click events there is a call to
table.state.save();andtable.draw(false);. Both are causing stateSave to save. The scroll event is callingtable.state.save();. This is why you are seeing 3 calls to stateSave. You can probably removetable.state.save();from your three click events and just usedraw()to execute stateSave.Is the web page behaving incorrectly or are you just asking about what is saved?
Kevin
I have removed the saves from the 3 click events but it still won't work properly even in the demo http://live.datatables.net/mubedate/1/edit
Still seems to log twice in the console clicking "collapse all" and "expand all"
The page is not behaving correctly.