Dynamically enable vertical scroller
Dynamically enable vertical scroller
Code Link: https://github.com/ramkumar2325/DataTable_Sample
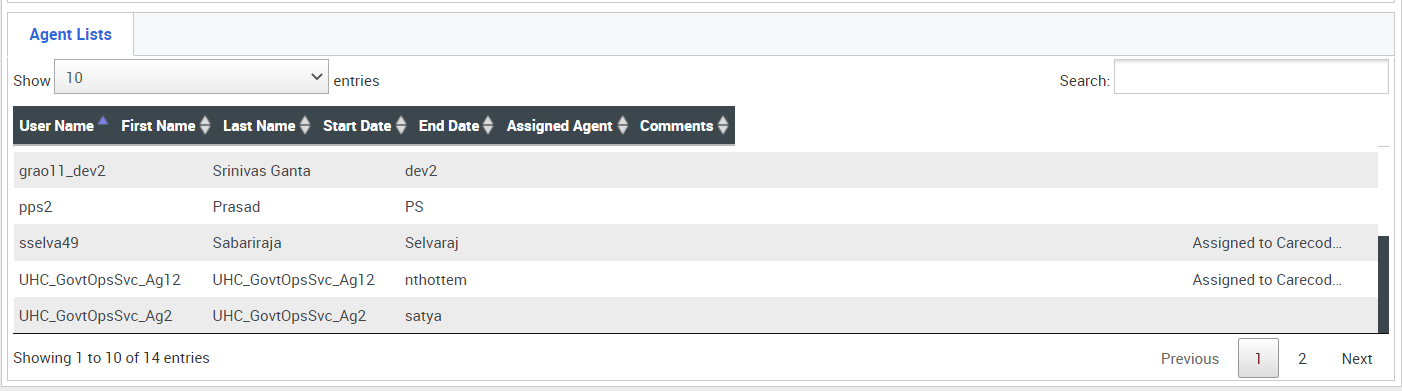
Based on the vertical scroll example, i've enabled it in my DataTable. But when datable initialized i see below screen where columns are re-arranged

Once i click pagination button or any Column - i see columns are re-arranged and looks good.
Code: <uploaded in Github>
let table = $('#agentSelectionTable').DataTable({
data: availableAgents,
scrollY: 150,
deferRender: true,
scroller:true,
"columns": [{
"data": "userName"
},
{
"data": "firstName"
},
{
"data": "lastName"
},
{
"data": "startDate"
},
{
"data": "endDate"
},
{
"data": "replacementAgent"
},
{
"data": "comment"
}
],
columnDefs: [{
targets: 6,
render: $.fn.dataTable.render.ellipsis(20)
}
],
"createdRow": function (row, data, index) {
if (data.replacementAgent != "") {
$('td', row).eq(5).addClass('highlight');
}
}
});
Any idea why it is behaving like this
Replies
Is the Datatable hidden when initialized then shown later? If so use
columns.adjust()once the Datatable is shown. See this example.Kevin
Kevin, example shows that we need to refer bootstrap script. Is that true?
The same principle would apply, regardless of whether you're using Bootstrap - you would still need to call that method that Kevin mentioned,
Colin
Thanks Colin, I tried the same but i still see issue.
I'm actually hiding DIV tag which loads the Datatable and called columns.adjust() where I enabled DIV tag visible true as like given below
try {
$(".wwe-workbins-grid-content").css("display", "block"); -- this is the DIV tag visible datatable
$.fn.dataTable.tables({ visible: true, api: true }).columns.adjust();
}
catch (disableError) {
logMessage(LOG_PREFIX, "info", "Error while disabling DIV : " + disableError.message);
}
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
First I apologize, i have created a separate discussion where Kevin is checking with the test case "http://live.datatables.net/sexicozi/1/edit?html,css,js,console,output".
Please forgive me for the duplicate request