First click into search-field of SearchPane opens list, but does not activate collapseAll-button
First click into search-field of SearchPane opens list, but does not activate collapseAll-button
Hi,
while testing on how to change the buttons for showAll and collapseAll I noticed one strange thing.
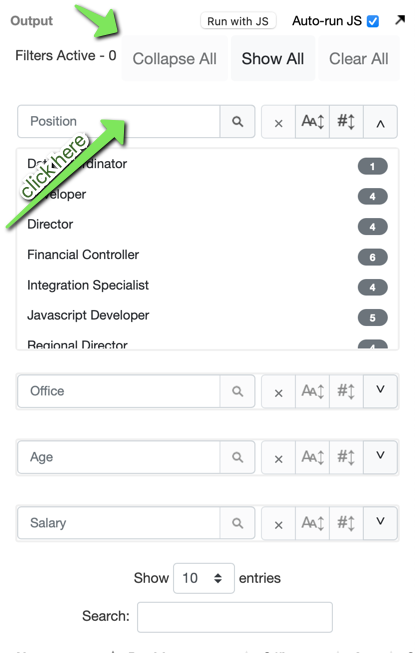
If I click into the search-field of a pane for the first time the page is loaded, the list opens, but the button collapseAll stays disabled.

If I click on the drop-down-button next to the search field, the list also opens and the collapseAll becomes active (is not disabled anymore) right at the first time.

If I then close the list / pane and click into the search-field of the pane that was opened before again, then the button collapseAll also becomes active.
The described process happens again on each list/pane.
Can be seen / tested here:
http://live.datatables.net/vidufuse/1/edit
If I understand right, then this event is attached to the input field:
function() {
var a = b.dom.searchBox.val();
b.s.dtPane.search(a).draw();
"string" === typeof a && (0 < a.length || 0 === a.length && 0 < b.s.dtPane.rows({
selected: !0
}).data().toArray().length) ?
b.dom.clear.removeClass(b.classes.disabledButton).removeAttr("disabled") : b.dom.clear.addClass(b.classes.disabledButton).attr("disabled", "true");
b.s.dt.state.save()
}
There are 3 events attached to the drop-down-button:
function() {
return b._checkCollapse()
}
event 2
function(a) {
a.stopPropagation();
a = k(b.s.dtPane.table().container());
a.toggleClass(b.classes.hidden);
b.dom.topRow.toggleClass(b.classes.bordered);
b.dom.nameButton.toggleClass(b.classes.disabledButton);
b.dom.countButton.toggleClass(b.classes.disabledButton);
b.dom.searchButton.toggleClass(b.classes.disabledButton);
b.dom.collapseButton.toggleClass(b.classes.rotated);
if (a.hasClass(b.classes.hidden)) b.dom.topRow.on("click.dtsp", function() {
return b.dom.collapseButton.click()
});
else b.dom.topRow.off("click.dtsp");
b.s.dt.state.save()
}
event 3
function() {
return b._checkCollapse()
}
If I understand well, then the list does open not because of the event of the input, but of the click-event, which is attached to the
<div class="dtsp-topRow dtsp-subRowsContainer dtsp-bordered">
function() {
return b.dom.collapseButton.click()
}
Is there any chance to get around this behavior?
Thanks!
Jan
Answers
Hi Jan,
Agreed, there looks like an error there. I don't have a fix right now, but I'll get that in for the next patch release of SearchPanes.
Allan
Hi Allan,
thanks for your reply!
If you can include this thread as well as my other bug report (https://datatables.net/forums/discussion/72720) into the next patch release, I would really appreciate it. Thanks!
Jan
Hi Jan,
Yes that's the plan (DD-2553 is our bug number for it).
Allan
Hi Allan,
do you have an idea, when this will be fixed?
Jan
Hi Jan,
Apologies no, not yet. I'm working on other aspects of DataTables and its extensions at the moment. I've marked this to be done for the next SearchPanes release, but I don't yet have a plan for when that will be.
Allan
Finally fixed here. Sorry for the massive delay.
Allan