Sort icons are odd in Bootstrap 5 DataTables-1.13.6 package
Sort icons are odd in Bootstrap 5 DataTables-1.13.6 package
 bbrindza
Posts: 300Questions: 69Answers: 1
bbrindza
Posts: 300Questions: 69Answers: 1
I am using Bootstrap 5 DataTables-1.13.6 package and everything seems good except the sort icons.
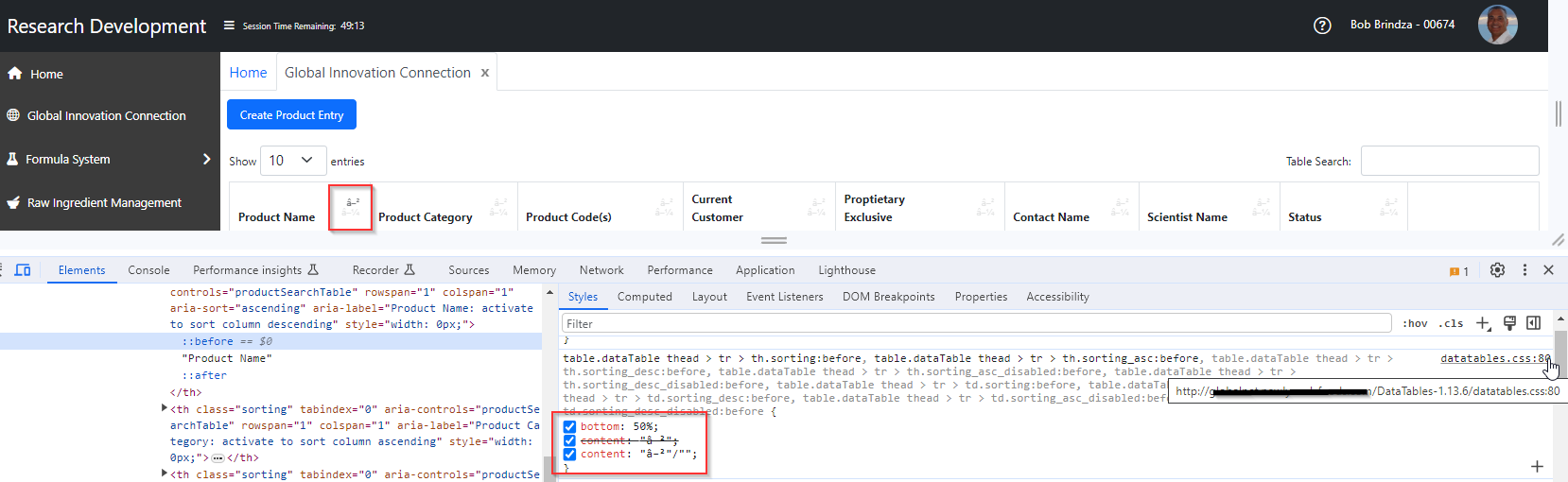
When I use the inspect in developer tools for Chrome its does not show an arrow image, but what appears seems to be a UTF-8 character
table.dataTable thead>tr>th.sorting:before,
table.dataTable thead>tr>th.sorting_asc:before,
table.dataTable thead>tr>th.sorting_desc:before,
table.dataTable thead>tr>th.sorting_asc_disabled:before,
table.dataTable thead>tr>th.sorting_desc_disabled:before,
table.dataTable thead>tr>td.sorting:before,
table.dataTable thead>tr>td.sorting_asc:before,
table.dataTable thead>tr>td.sorting_desc:before,
table.dataTable thead>tr>td.sorting_asc_disabled:before,
table.dataTable thead>tr>td.sorting_desc_disabled:before {
bottom: 50%;
content: "â–²";
content: "â–²" /"";
}
Replies
You might need to set
charset="utf8"onlinkyou are using to import the CSS. That will happen if your page is some other character set.Allan
Hi Allan. That did not work.
I am already including the <meta charset="UTF-8"> tag in the <head> of my script. Never had a problem with DataTables locally on our system over the years.
We have always just downloaded the latest version from https://datatables.net/download/ . unzipped and moved to out htdocs directory folder.
Doesn't sound good! I haven't been able to reproduce the error though unfortunately.
Steps I've tried:
vimI see this for the sorting icons:Is that inline with what you've used?
Allan
OK so I downloaded the Bootstrap 5 DataTables-1.13.6 package again. Same results.

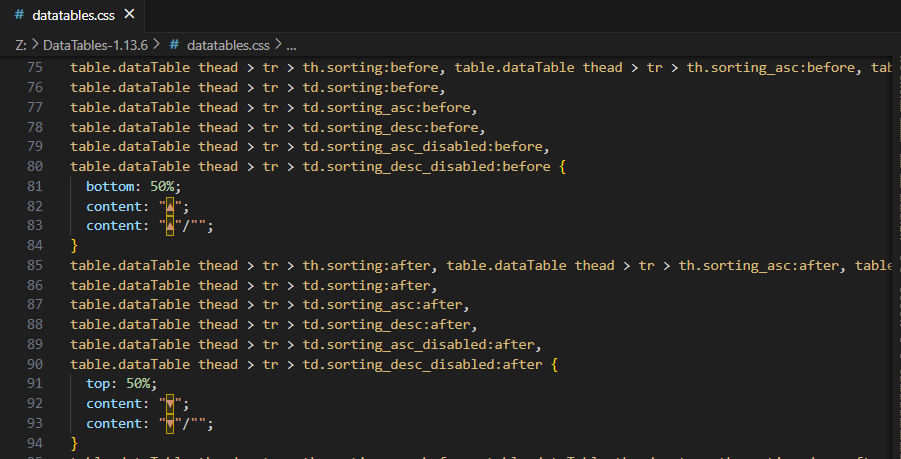
The CSS from VS does show the arrow images however when it is pulled into my webpage it show the content as "â–²"/"" and "â–²". Does the DataTables-1.13.6/datatables.min.js have any impact on this?
What character set does VSCode show the file as? Given that it appears correct in VSCode there is something going wrong either during the transfer to the server or from the server to the client. If you can link to the page in question I might be able to identify the issue using Firefox's document properties and cURL.
Allan
/*
* This combined file was created by the DataTables downloader builder:
* https://datatables.net/download
*
* To rebuild or modify this file with the latest versions of the included
* software please visit:
* https://datatables.net/download/#bs5/dt-1.13.6
*
* Included libraries:
* DataTables 1.13.6
*/
@charset "UTF-8";
Using CTRL + U in Chrome shows this..
<!DOCTYPE html>
<html lang="en">
<head>
That's the darnest thing. I honestly don't know what is going on - I don't recall any other cases of this being reported. Is there any way you can link me to the page so I can check the binary data coming over the wire?
Nice job title btw . I need to have a word with my own boss (looking in the mirror) about titles.
. I need to have a word with my own boss (looking in the mirror) about titles.
Allan
Once we resolve this issues, I will post the solution in this thread for the rest of the community
Made a change to Apache httpd.conf file to include .css to the "AddCharset UTF-8 .htm .html .xml .css"
All is well .
Thank you for your assistance Alan.
Good to hear we got to the bottom of it.
Allan
Hello:
I have the same problem. I downloaded the datatables files through the download builder, but kept them all separate. With version 1.11.3 (the version I upgraded from), all my sort icons look good, but when I replace version 1.11.3 with version 1.13.8 I get the funny sort characters exactly as described in this message.
It looks like for version 1.11.3, an image is used:
but for 1.13.8, the CSS shows:
When I add charset="utf-8" to the style tag, the problem is fixed, but this apparently is not supported in all browsers.
I compared the non-minimized and minimized versions of the 1.13.8 stylesheets. The non-minimized version's first line is
which seems to be not included in the minimized file. Could that be the problem?
Beate
What browsers don't support utf8?
What you really want is your http server to serve that file as utf8.
I have actually changed this in the latest code in got to use ASCII characters only (escaped code points), which will solve it.
Hi Alan:
You are right, my statement was incorrect, based on https://html.spec.whatwg.org/multipage/obsolete.html#attr-link-charset, the charset="utf-8" attribute on the style tag is obsolete, so it should not be necessary to use it.
I do use a meta tag to indicate UTF-8.
Both, Edge and Chrome, were updated on my DEV system yesterday, and I could swear that with the previous versions of Edge and Chrome, all worked fine, I would have noticed the arrows not showing up. Very odd.
Thank you for updating the code, I much appreciate your support!
Beate